What’s the role of progressive apps and what are they?
19 March 2019
Progressive web apps (PWAs) have been around for a while now, offering an alternative to ‘normal’ native apps by combining the best of web and mobile apps. But rather than a new technology, explains Hub digital advisor Matt Fawthrop, they are a set of best practices that make a web app function similar to a desktop or mobile app.
The need for progressive web apps
There are several characteristics that define the difference between a native app and a progressive web app (PWA), but the easiest way to grasp the variances is to understand the role of a PWA.
The reach of a website is far greater than that of an app; getting a user to find or download an app through the app store is difficult compared to getting them to your website. In financial terms, driving traffic to your website is far cheaper than generating app downloads. And an average user visits just over 100 sites on a mobile each month but will rarely download even one app in the same time frame.
However, a native app has many features that a website doesn’t, such as a place on the user’s mobile home screen and push notifications, which can pop up on a mobile device at any time, to re-engage the users.
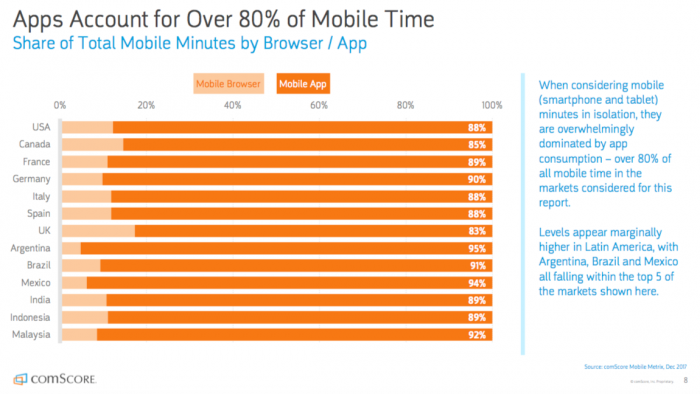
What this means is that mobile users spend between 80-90% of their time on apps, compared to just 10 – 20% on their mobile browser.
Combine this with the fact that users are three times more likely to convert – i.e. become paying clients – in apps and it means that organisations wanting to win a user’s mobile screen time, and get conversion, need to go beyond the browser.
And this is what a progressive web app does, delivering an app-like experience but without developing a ‘native’ app.


The benefits of a PWA
Ultimately, for PWAs to be a worthwhile venture, they need to have a purpose over a mobile browser, and exceed the potential of a native app. Some of these benefits include:
- Combine the user experience (UX) of a native app, with the benefits and reach of the mobile web
- Generally 50% to 75% cheaper to develop than a native app
- Use less data than native apps and take up less memory on a user’s device
- Can work offline, unlike your website
- Allows you to send your users push notifications
- Gives your site visibility on a user’s home screen
- Compared to a website, PWAs have a faster load time and offer a better user experience
So in essence, a PWA means that compared to a website you’re able to access the benefits of a native app but gain a greater reach and at a lower cost.
PWAs in action
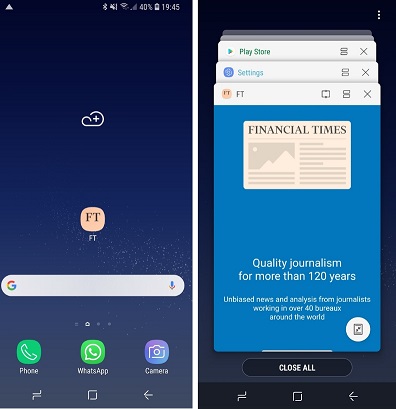
PWAs are more prevalent than you think. Take the Financial Times: if you access their website on a mobile device you will see a call to action prompting you to add the PWA. This allows them to keep the reach of their website whilst prompting users to get the versatility of an app experience when they download their PWA.

When you install the app it sits on your home screen, and when you open it you can see it in the task listing alongside the native apps. In essence, that means that you can enjoy the same browsing experience on your mobile phone as you had on your browser.

PWA Image (left) Native app image (right)
The Financial Times can then use its PWA to give users push notifications, while also loading stories even with sketchy internet connectivity, as well loading cached news items when there is no internet connectivity.
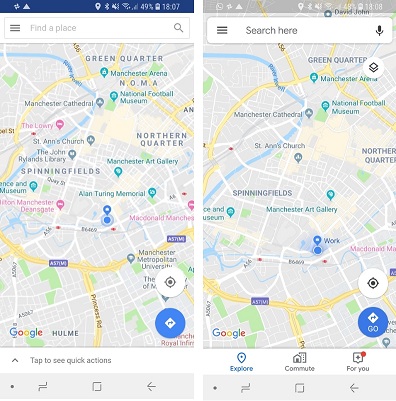
The versatility of PWAs is massive and Google has developed PWA versions of many of its apps, such as Google Maps Go, a version of the native app Google Maps. The latter is about 25MB, while Google Maps Go is around 150kb, and although it doesn’t have all the functionality of Google Maps, it is being continually developed and has over 50 million downloads from the play store alone.
Building a PWA
To develop a PWA, your site must meet certain key criteria, the three main ones being that you serve your site over HTTPS, you have a Service Worker with some basic caching, and you register a Web App Manifest with some basic information.
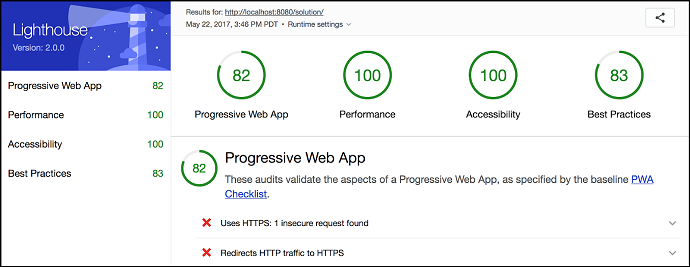
Fundamentally, you need to be able to deliver an app-like experience, something that is quick to load and configured for the optimum mobile experience. If you want to look into the criteria more and test it against your own site, you can do this using the lighthouse reports in Google Chrome’s developer tools.


With the growing competition for visibility in the app store, being able to develop an app-like experience while maintaining the reach of a mobile site is an enticing offer. So now, when any organisation is thinking about developing an app, they should pause and consider – do I need to build a native app, or will a much simpler progressive web app deliver what I need?

Matt Fawthrop, Digital Growth Advisor
Matt has a successful background in e-commerce and digital marketing, specialising in interpreting data to drive digital acquisition and developing platforms that deliver strong user experiences. He’s worked with a variety of high-profile clients including Skoda and British Cycling.